Kostenlose Mac-Schriftarten: Paymentfont, Apples Iconfont und Fira Sans
Schriftarten. In unregelmäßigen Abständen empfehlen wir auf ifun.de gerne ausgesuchte, kostenfreie Schriftarten, die das Leben mit dem Mac vereinfachen und stellenweise sogar produktiver gestalten können.
Nach den vergangenen Verweisen auf das Typeface des Firefox OS, Fira Sans, die hier zusammengefassten Schriftarten für Entwickler und Programmierer (etwa Sourcecode Pro) und dem NORWESTER Font, möchten wir euch heute den Paymentfont ans Herz legen.
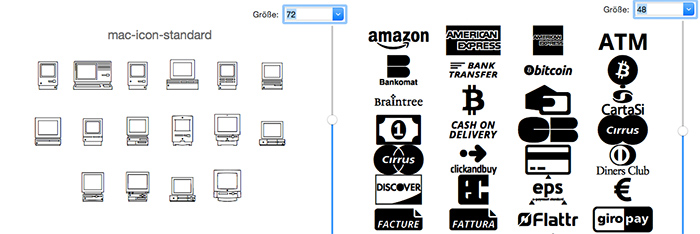
Der kostenfreie Download erinnert an Apples Iconfont (dieser lässt sich hier laden) und versorgt euch nicht mit einem schön gestalteten Alphabet, sondern mit stilisierten Symbolen aller großen Bezahldienste. Von Apple Pay über Bitcoin, von American Express bis hin zur EC- oder der dänischen Dankort könnt ihr mit dem Paymentfont eure Webseiten schmücken, Briefpapiere gestalten und Rechnungen aufwerten.
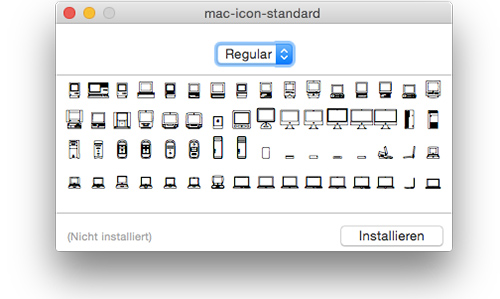
Wie Apples Iconfont mit seinen historischen Mac-Modellen, lässt sich auch der Paymentfont mit einem Doppelklick in die persönliche Schriftensammlung des Macs aufnehmen und wird hier als kostenfreier TTF-Download unter der OF-Lizenz angeboten. Wer will kann sich die Zusatz-Schriftarten sogar auf iPad und iPhone installieren.



Danke! Super Sache mit dem Payment Font für die Website und eine gute Alternative zum Image.
Der letzte Link geht leider nicht..
http://www.ifun.de/schriften-i.....one-59498/
da Bin ich gleicher meinung, das der Letzte Link nicht funktioniert, Mit der Bitte an das ifun -Team Bitte korrigiert den link! Danke!
Auweia. Die von Dir angeforderte Seite existiert leider nicht (mehr).
Bitte überprüfe die Schreibweise.
Der letzte link:
http://www.ifun.de/schriften-i.....one-59498/
Hallo und frohe Weihnachten gehabt zu haben,
Ich suche einen Font mit glyphen, zB. Telefon, Maps-Pointer. Ähnlich wie bei glyphicons.com
Merci
C
Google mal nach FONT AWESOME. ;)
Wie kann ich denn sicherstellen, dass so ein Font auch von allen Browsern angezeigt wird?
Danke
Der Dingens
Je nachdem welche Browser unterstützt werden sollen (ALLE werden sicher nicht funktionieren) musst Du das Font in dem entsprechenden Format auf deinem Server abspeichern und via @font-face in der CSS deklarieren. Für die „gängigen“ Browser reicht das Font im eot-, svg-, ttf- und woff-Format.
Oft werden Webfonts auch via DCN Server bereitgestellt (z.B. Google Fonts), diese bieten auch den fertigen Code zum einfügen in die eigene Website.
Es gibt auch eine(n) Webapp/Sevice der aus TTF- oder OTF-Dateien Webfonts inklusive Code erstellt – das kann aber zu Problemen bezüglich Copyright/Lizenzen führen wenn es sich um kommerzielle Fonts handelt, da die Fonts auf deinen Server abgelegt werden und somit auch zum Download bereitstehen (Stichwort „Filesharing“)!
Eigentlich braucht du nur nach „Webfont“ in Google suchen und findest genug Informationen/Tutorials wie man diese nutzt und was es zu beachten gibt.
Hoffe das hilft ein wenig,
Cheers,
JD