Dunkelmodus im Web
Darkmode für Safari: Apple ruft zur Vorbereitung auf
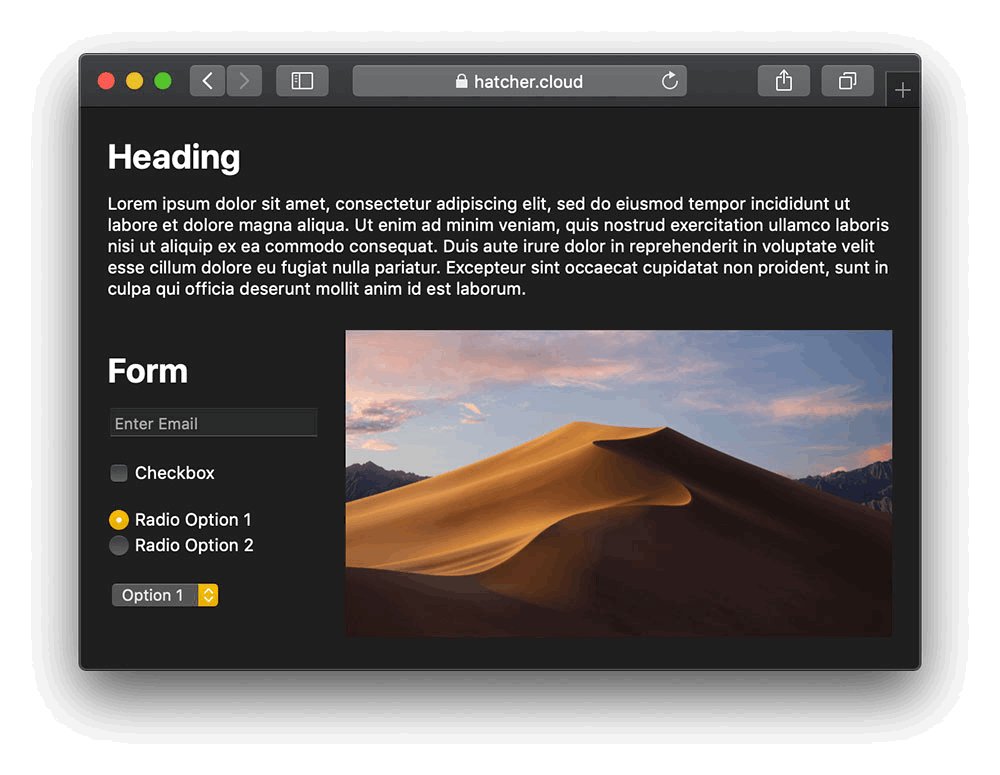
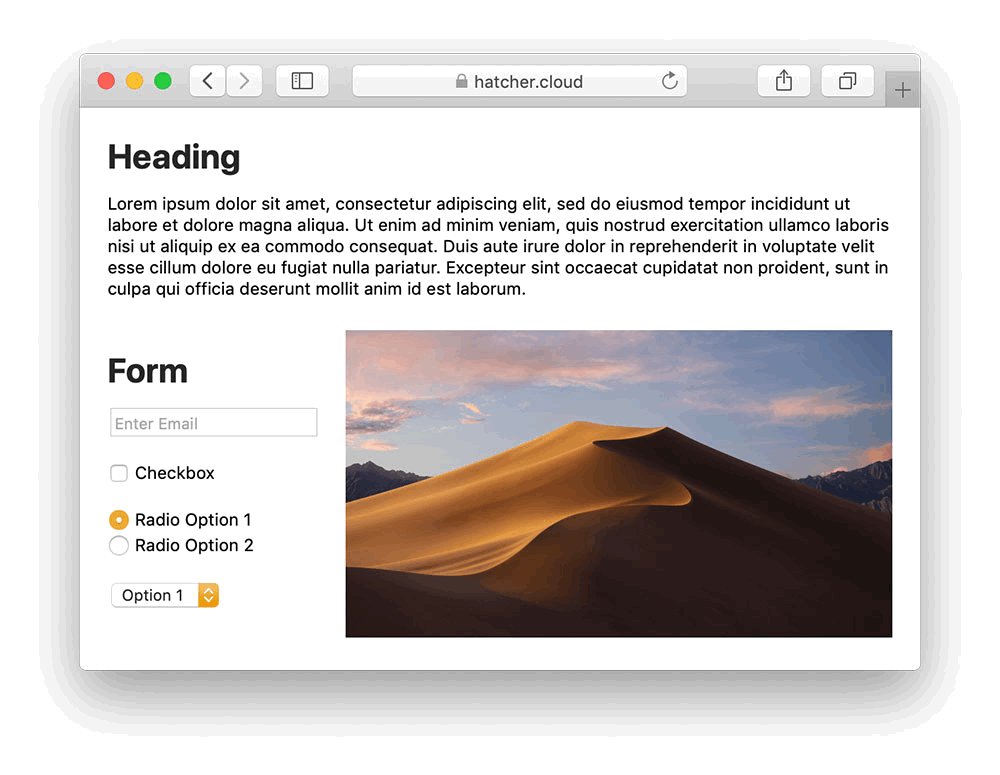
Das mit der letzten macOS-Aktualisierung auf Version 10.14.4 ausgegebene Safari-Update hat die systemweite Unterstützung für den Dunkelmodus in macOS Mojave auch auf das Web ausgeweitet.
Nutzer, die mit Safari 12.1 entsprechend vorbereitete Webseite ansteuern, dürfen sich über die Auslieferung unterschiedlicher Farbvarianten freuen, die in Abhängigkeit von der aktuellen Desktop-Darstellung ausgespielt werden. Wer den Dunkelmodus am Mac aktiviert hat, bekommt fortan auch dunkle Webseiten ausgeliefert. Geht es nach Apple, soll dieses Verhalten nun zum Standard werden.
Da sich Cupertino jedoch gegen die automatische Einfärbung besuchter Webseiten entschieden hat, müssen Seitenbetreiber hier von sich aus aktiv werden und das CSS-Property „color-scheme“ in ihren Online-Auftritt implementieren. Dieses lässt sich anschließend über den Media-Query „prefers-color-schemes“ abfragen und kann dann auch dafür genutzt werden, angezeigte Grafiken und Bilder in Abhängigkeit von der aktiven Darstellung auszutauschen.
Apples Webkit-Team hat Tipps, Hinweise zum Einbau und Stolperfallen in diesem Blogeintrag zusammengefasst.

Ich kann den Hype um den Darkmode irgendwie nicht nachvollziehen.
Nun das bisherige Lesen von Schwarzer Schrift auf weißem Hintergrund macht leider kurzsichtig. Es strengt die Augen zu sehr an, da am Monitor das Weiß richtig ins Auge strahlt.
https://www.pharmazeutische-zeitung.de/2018-07/schwarz-auf-weiss-warum-lesen-kurzsichtig-macht/
Macht dann natürlich Sinn. Danke für den Hinweis.
@Macruebe: Immer bis zu Ende lesen! Das ist lediglich eine Vermutung, die nicht belegt ist
Siehe: „Den Textkontrast umzukehren, wäre demnach eine einfache Maßnahme, die Myopieentwicklung aufzuhalten – zumindest beim Lesen auf Tablet oder Computer. Diese Strategie gegen die Entwicklung von Kurzsichtigkeit muss noch verifiziert werden. Dazu haben die Tübinger Wissenschaftler bereits eine Studie mit Schulkindern geplant, heißt es in einer Pressemitteilung der Universitätsklinik.“
Ich schon. Mein laptop ist dauerhaft dark eingestellt. Und mein iPhone dank jailbreak auch.
Noch nie nachts deine devices genutzt oder was soll der Kommentar?
Wieso musst du das so unfreundlich fragen. :)
Wer eine einigermassen Braunbären Ausbildung in Grafik oder Typografie hat, weiss dass diese Schriftdarstellung schwer lesbar ist. Das ist Fakt. Ich habe die grösste Mühe, mit den Programmen Affinity Photo und Designer zu arbeiten und muss die schwer lesbaren Anwendungsschritte suchen wie ein Anfänger im Lesen. Wenn Apple Dunkelmodus will, ist das nicht für den Anwender, sondern damit billigeres Material verbaut werden kann.
Ich verstehe nicht was du sagen willst. Tagsüber möchte ich ein hellen Bildschirm, gegen Abend ist es mir lieber, wenn der Bildschirm dunkler ist. Und deshalb will Apple billigere Displays einbauen?
Endlich mal jemand, der meine Wahrnehmung bestätigt. Hoffentlich wird der Darkmode nicht Pflicht.
Nur: wieso kann man für Farkmode billigeres Material verbauen?
Oder der Dunkelmodus ist einfach der aktuelle Industrietrend nach der Abkehr vom (übertriebenen) Skeuomorphismus zu hellen Flat Design?
Microsoft hat ihn, Android bekommt ihn und Apple hat ihn in Mac OS und wird wohl voraussichtlich in iOS 13 einbauen.
Bei den Smartphones profitieren ja auch gerade die teueren OLED vom Dark Mode.
Braunbären = brauchbare
Braunbären Ausbildung fand ich aber klasse! :)
Werden iphone-ticker und ifun auch darauf setzen?
Apple macht das Darknet salonfähig…
Made my day:D
Das wächst wieder raus. In drei bis vier Jahren wollen sicherlich alle rosa haben.