Live Photos zum Einbetten
LivePhotosKit: Apple bringt „Live Photos“ auf Webseiten
Der News-Eintrag im Entwickler-Bereich Apples ist überschaubar ausgefallen, die Implikationen dürften jedoch weitreichender Natur sein. Mit der Javascript-Schnittstelle LivePhotosKit JS hat Apple jetzt eine Lösung vorgestellt, die von aktuellen iPhone-Modellen aufgenommenen Live Photos auf beliebigen Webseiten einzubetten.
Zeitgleich mit der Einführung der neuen Javascript-Schnittstelle hat Apple auch die Live Photos-Übersicht für Entwickler aktualisiert und verlinkt hier nun sowohl auf das LivePhotosKit als auch auf den Paket-Manager npm, über den sich LivePhotosKit zukünftig beziehen lässt.
Welche Code-Schnipsel zum Einbetten der Live Photos auf konventionellen Webseiten benötigt werden, lässt sich hier einsehen. Grundsätzlich reicht es bereits aus, eine Javascript- sowie die Bild-Datei einzubetten. Anschließend können Besucher der Webseite den Bewegtbild-Anteil per Mausklick abspielen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.apple-livephotoskit.com/lpk/1/livephotoskit.js"></script>
</head>
<body>
<div
data-live-photo
data-photo-src="https://..."
data-video-src="https://...">
</div>
</body>
</html>
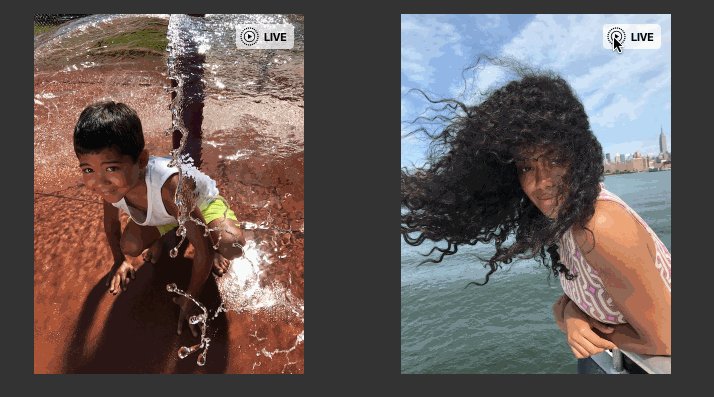
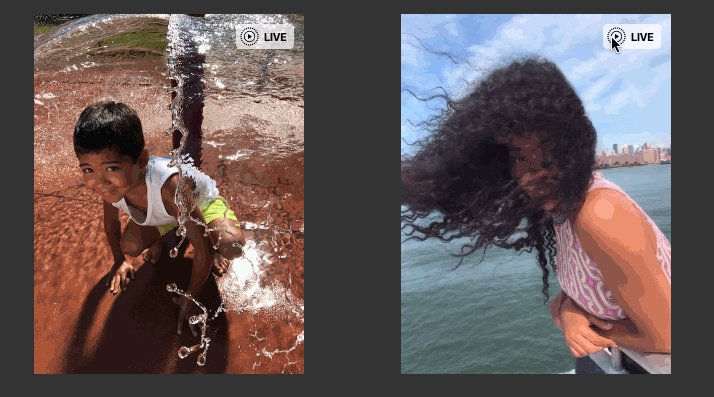
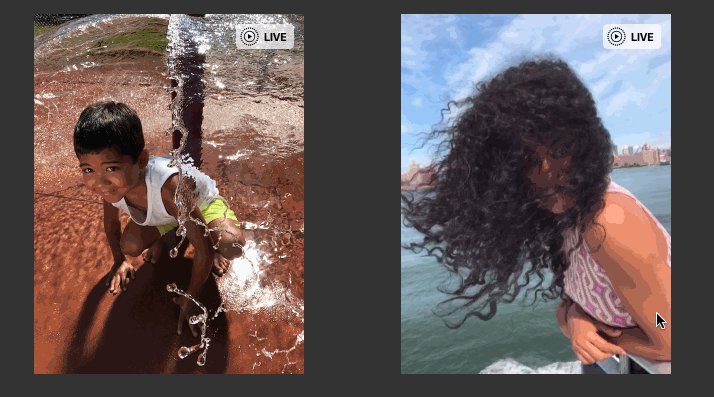
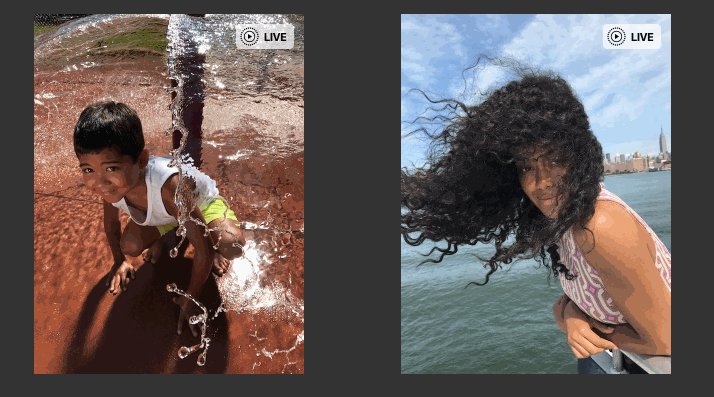
Die neue Lösung ist kompatibel mit Chrome, Firefox, Edge, Internet Explorer 11 und Safari. Eine Beispiel-Implementation demonstriert den Einsatz.
Learn how to use LivePhotosKit, a JavaScript-based API to easily build a Live Photos player on your website. This new JavaScript-based API makes it easy to embed Live Photos on your websites. In addition to enabling Live Photos on iOS and macOS, you can now let users display their Live Photos on the web.

Also…. GIFs?
GIFs möchte man sowohl aus größentechnischen als auch aus qualitätstechnischen Gründen nicht nutzen.
Durchaus interessant!
Live Photos, was war das nochmals? Nutzt das überhaupt jemand?
*aufzeig*
Ich finde die Fotos super. Gerade, wenn man Kinder hat sind bewegte Schnappschüsse Gold wert, da man so z.B. bei den ersten Schritten ein ganz anderes Erlebnis als mit normalen Fotos hat.
Ich mache auch ausschließlich Live-Bilder. Hat fast immer einen Mehrwert, selbst bei scheinbaren Standbildern (Vogelzwitschern bei Waldbildern, sich bewegendes Wasser im Brunnen, etc.). Ich wüsste keinen Grund, warum man mit dazu fähigen iPhones KEINE Live-Fotos machen sollte. Der einzige Nachteil ist die doppelte Speichermenge, aber das sollte ja inzwischen kein Problem mehr sein.
Bewegtbilder nur nach User-Interaktion ist gar nicht so verkehrt. Ob es dazu nun ein weiteres Format braucht…
Wieso das über spezielle JavaScript-Bilbliothek wenn man GIFs nehmen kann?
Weil GIFs nur maximal 256 Farben haben können.
Gif’s sind noch aus dem Mittelalter. Verstehe nicht warum sich alle immer so an veralterte Technologien festkrallen und nicht offen sind für neues…
Da sie weit weniger proprietär sind als Live Photos.
Wieso hat sich mng nicht durchgesetzt?
Mir wäre lieber, wenn ich diese zu 99% unnötigen Lifebilder abschalten kann (so, dass sie beim nächsten Start der App auch noch per Default ausgeschaltet sind). Für das max.1%, in dem ich so was nutze benötige ich Unmengen zusätzlichen Speicherplatz, da ich natürlich nicht vor jedem „Knips“ die Funktion deaktiviere….
Oder habe ich nur die Einstellung nicht gefunden?
Einstellungen –> Fotos und Kamera –> Einstellungen beibehalten –> Switch bei „Live Photo“ auf grün.
Damit speicherst du quasi die letzte Einstellung Live Photo an/aus in der Kamera App. Ist der Switch auf aus, aktiviert iOS Live Photo immer automatisch beim Kamerastart.
@ Alex: Vielen Dank, das Unterverzeichnis bin ich noch nicht gelangt…
Bei mir bleibt die letzte Einstellung in der Kamera gespeichert. Aus ist aus. Nichts weiter eingestellt als oben einmal drauf geklickt.
data-video-src… hat Apple nicht mehrfach betont, dass es sich bei Live-Fotos nicht um Videos handelt?
Das wohl sinnbefreiteste Feature, was Apple jemals entwickelt hat… ^^
Muss Dir widersprechen, und zwar aufs Schärfste!
Per default sollte man Live-Fotos nicht aktivieren, das stimmt schon (alleine wegen des stark erhöhten Speicherbedarfs), aber wenn man sie bedarfsgerecht einsetzt sind sie eine echte Bereicherung, die ich nicht mehr missen möchte.
Erlaube mir meine Aussage ein bisschen mit Leben zu füllen:
Letzten Herbst waren meine bessere Hälfte und ich in London, einer pulsierenden und lebhaften Metropole, auf einem Citytrip. eine. An so vielen Ecken gibt es etwas zu entdecken und zu bestaunen. Dort habe ich die Live-Fotos häufiger aktiviert. Wenn ich nun ein halbes Jahr später diese Fotos erneut anschaue, ist es nicht so wie bei dem Betrachten von „normalen“ Urlaubsfotos, wo man nur eine Erinnerung betrachtet. Aktiviere ich die „Live-Funktionalität“ des Fotos, wird diese Erinnerung plötzlich „lebendig“. Die Bewegung im Bild und vor allem der mitaufgenommene Ton versetzt einen gedanklich schlagartig zu dem Moment zurück, in dem man das Foto aufgenommen hat. Dieser Effekt wird umso stärker, je länger die Aufnahme her ist, da das Gehirn über die Zeit immer mehr vergisst (zu mindestens die Details).
Deshalb würde ich mich davor hüten, „Live-Fotos“ pauschal als „sinnbefreit“ abzubügeln. Mag sein, dass sie im alltäglichen Leben weniger Sinn machen, aber es ist in jedem Fall gut die Möglichkeit zu haben.
Das ist genau die Beschreibung, die ich auch so ähnlich geben würde.
Man kann einfach sich besser in vergangene Situationen versetzen, durch dass man vor allem durch den Ton(!) etwas von der Atmosphäre rund um den Moment mitbekommt.
Empfinde ich ebenfalls als sehr wertvoll.
Sehr gute Antwort. Sie trifft es genau.
Genau richtig. Schon alleine die kurze Animation der Bilder beim Wischen durch alte Alben fügt den Bildern soviel mehr Charm und Leben hinzu. Ein Feature, auf das ich nicht mehr verzichten möchten.